In the blogger, most of the times you'll see a Navbar Bar which tells about the New Post, Create Blog, Next Blog etc. but most of the users want to hide that Navbar but when we manage the Design and click on the Edit of Navbar, it always gives us colors changing options but we can't hide our Navbar. Here you can change it by using a simple and easy code.
like this:
like this:
Remember: Some where and many kinds of Big personality says that IT'S IN-LEGAL but when the event and conference going on then a Indian personality made the clarity about the Hiding of Navbar from blog and Google declare in the presence of Blogger that is not IN-LEGAL, of Hide the Navigation Bar from your Blog.
If you want to hide the Navbar from our blog, Go to the new Blogger's template option.
- Login on your Blog and if you are using old view of Blogger, then change it into the new view simply
- Click on your Blog Name
- Click on the Template Button
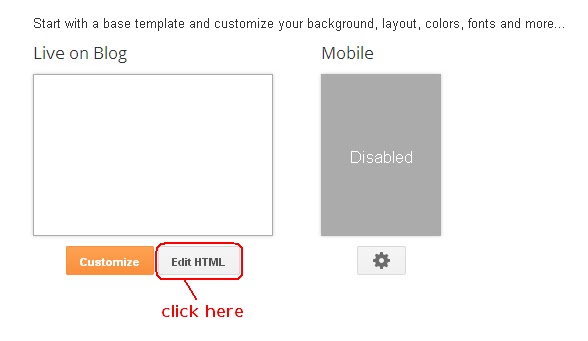
- Click on Edit HTML button
Note: After clicking on Edit HTML button, backup your all coding first via Ctrl+A and then Ctrl+C in notepad file.
- Find this keywords in the HTML coding ]]</b:skin>
- Paste this coding before ]]</b:skin>
#navbar-iframe { height : 0px; visibility : hidden; display : none }
- Click on the Preview button and if Navbar hide then click on the Save Template Button.
Navbar will be Hide from your blog.
Source: Google
Source: Google
















1 comment
@ learn By Watch
THANKS TO PROVIDE THIS TUTORIAL FOR US.
THANKS A LOT
Post a Comment