When we add any image to blogger it seems like very simple and many times we saw that some professional blogs OR websites use CSS in their images, so that they look better and rich type content in the blogs. In this effect we add CSS in images and that seems like very rich and they comes with the sliding panel on mouse hover with image description. You can easily add the links in the sliding panel as you see in the image and it will give a professional look to your blog.
1. Add Widget to Blogger
- Login to Blogger > Dashboard
- Go to Design > Edit HTML
- Search for
<head>
- Paste below code after <head>
<link type="text/css" href="https://dl.dropbox.com/u/63968842/Slidingpanelwithmousehover%28www.fblatest.in%29.css" rel="stylesheet" />
- Now Save Your Template.
2. Image Adding Part in the Post
- Now Go to posting area > Edit HTML
- Paste below code in it.
<div class="imagepluscontainer" style="width: 263px; height: 199px; z-index: 2;">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgT9lLZvYdNuaTU8uZIw_-mABG3mOv4IEGYOCzQBY3r7gGBWCwlEmABwCpjjfE-CtvJbcpx7PJXS_OVmV5g4ECEAhmWvRH4Gcb39m-N4Mupex3B37wyk091MbuQHObD4IAzHoRgxcG6tvs/s1600/stadium.png">
<div class="desc">
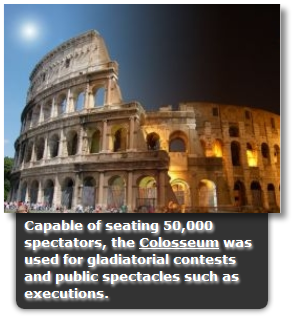
Capable of seating 50,000 spectators, the Colosseum was used for gladiatorial contests and public spectacles such as executions.
</div>
</div>
Make Changes....!
- Replace https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgT9lLZvYdNuaTU8uZIw_-mABG3mOv4IEGYOCzQBY3r7gGBWCwlEmABwCpjjfE-CtvJbcpx7PJXS_OVmV5g4ECEAhmWvRH4Gcb39m-N4Mupex3B37wyk091MbuQHObD4IAzHoRgxcG6tvs/s1600/stadium.png this link with your own image link.
- Adjust the width and height according to your choice from here width: 263px; height: 199px
- Replace the description about image from here Capable of seating 50,000 spectators, the Colosseum was used for gladiatorial contests and public spectacles such as executions. according to your description.
- If you want that sliding panel comes upper side of image then after <div class="desc"> add upslide word with a space like this ===>> <div class="desc upslide">
- If you want that sliding panel comes from right side then add rightslide
- If you want that sliding panel comes from left side then add leftslide
If Any Problem Comes, Ask in Comments
Thanks for Visit Here Like Us on Facebook.
If Any Problem, Ask in Comments Follow US on Twitter.













Post a Comment